Title vs H1: как не перепутать и повысить видимость сайта
Человеку, чтобы понять, что представляет собой сайт, достаточно взглянуть на текст и иллюстрации. Поисковые системы действуют иначе — они читают код. Но есть в коде символы со схожим значением, и начинающим специалистам довольно трудно провести между ними грань. Речь пойдет о Title и H1. Если и то, и другое — заголовки, то в чем разница? Давайте разбираться.
Чем Title отличается от H1
Title и H1 — заголовки, но у них разные задачи.
-
Title — название страницы целиком, оно отображается при поиске в Яндекс и Google, в закладках браузера и вкладках.
-
H1 — название, которое относится только к текстовому содержанию.
Чтобы было яснее, приведем пример.
Поисковые системы предложили пользователю перейти на страницу агентства интернет-маркетинга «Авентон». Верхняя строка, написанная крупным шрифтом, — это и есть Title. Заголовок объясняет, что представляет собой компания и на чем она специализируется.
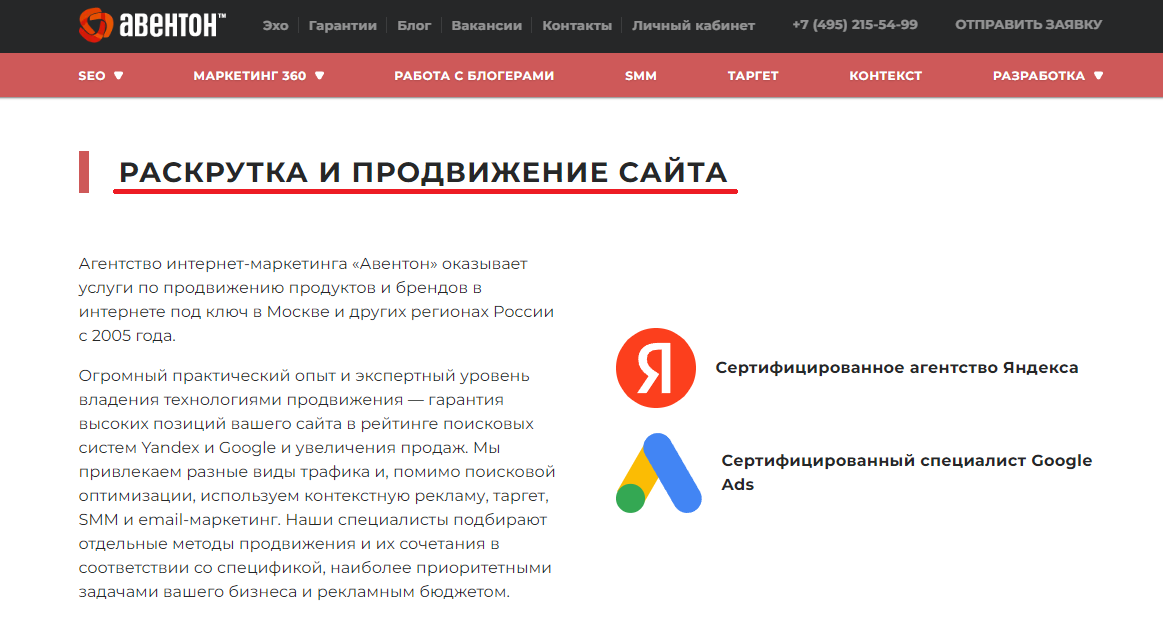
Далее пользователь кликает по ссылке и попадает на страницу сайта, где его более детально знакомят с услугами и объясняют, какую выгоду он получит, если оформит заказ. У этой страницы тоже есть заголовок — «Раскрутка и продвижение сайта», то есть указаны те самые услуги, которыми агентство предлагает воспользоваться.
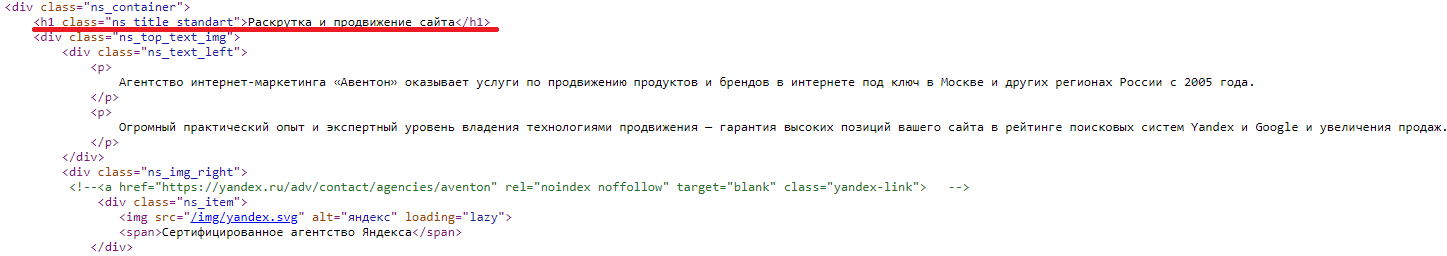
На странице с кодом это выглядит следующим образом.
Подробно о том, как попасть на страницу с кодом, мы рассказывали тут.
Важно! Title описывает компанию, обязательно включает ключевые слова и мотивирует пользователя кликнуть по ссылке. Н1 отражает только текстовое содержание. Например, в интернет-магазине мебели одна из страниц может называться «Готовые модульные кухни» — из заголовка сразу ясно, о какой продукции пойдет речь. Для сайта клиники эстетической медицины допустимы такие Н1, как «Липосакция живота» и «Абдоминопластика», а для фотостудии — «Фото на документы» и «Печать на майках».
Какие еще бывают заголовки
Заголовков может быть несколько, но Н1 — в единственном экземпляре. Их прописывают в HTML-коде, присваивая приоритет по важности: Н1 — главный заголовок, Н2 — названия для разделов, Н3 — упоминание дополнительных пунктов. И так до Н6. Чем корректнее заголовок, тем выше шанс соответствовать запросу пользователя.
Рекомендации по составлению Н1
И напоследок пару советов, которые вам пригодятся, если планируете регулярно наполнять сайт новыми товарами, публиковать новости и статьи.
-
Н1 не должен повторять Title. Заголовки могут быть схожими, но нежелательно дублировать их слово в слово.
-
В меру ключевых слов. Не вносите в Н1 слишком много ключевых слов — это мешает пользователю воспринимать информацию, а поисковики начинают пристальнее следить за сайтом.
-
Не ставьте ссылку в Н1. Тут возможны два варианта. В первом случае ссылка уводит читателя на другую страницу, так и не дав ему изучить информацию, ради которой он пришел на сайт. Вторая проблема связана с накруткой просмотров. Иногда контент-менеджеры ставят на заголовок ссылку, которая ведет на эту же страницу, так сказать, зацикливают ее. Поисковые системы видят в этом обман и понижают в рейтинге.
-
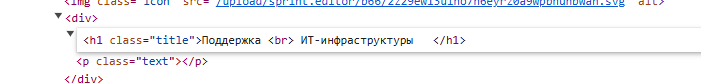
Избавляйтесь от лишних символов. В код могут затесаться лишние символы. Читатель не видит их, однако они вводят в заблуждение поисковики и мешают анализировать данные.
Title и Н1 — заголовки, каждый из них важен и выполняет свою функцию. Следуйте нашим советам, чтобы создать понятный заголовок, который понравится и поисковым системам, и пользователям. А если возникнут вопросы, не стесняйтесь обращаться к специалистам «Авентона» — мы знаем, как вам помочь.